项目从初始化
安装 node + webpack + 淘宝镜像
安装 vue-cli
创建项目
vue create myApp
目录结构

node_modules 文件夹:项目依赖
public 文件夹:一般放置一些静态资源(图片),需注意,放在public 文件夹中的静态资源,webpack进行打包的时候,会原封不动的打包到dist文件夹中。
src 文件夹:程序员源代码文件夹
- assets 文件夹:一般也是放置静态资源(一般放置多个组件共用的静态资源),需注意,放置在assets文件夹里面的静态资源,在webpack打包的时候,会把静态资源当作一个模块,打包js文件里面。
- components 文件夹:一般放置的是非路由组件(全局组件)
- App.vue: 唯一根组件
- main.js:程序的入口文件,也是整个程序最先执行的文件
babel.config.js:配置文件(babel相关)
package.json:记录项目信息,安装的依赖
package-lock.json:缓存性文件
项目的其他配置
项目运行起来的时候,让浏览器自动打开
// package.json "script": { "serve": "vue-cli-service serve --open" }eslint 校验功能关闭
在根目录下,创建一个 vue.config.js 文件
modules.exports = { // 关闭 eslint lintOnSave: false }src 文件夹配置别名
在根目录下创建 jsconfig.json
@代表src文件夹
{ "compilerOptions": { "baseUrl": "./", "paths": { "@/*": [ "src/*" ] } }, "exclude": [ "node_modules", "dist" ] }ESLint + Prettier + VS Code + Vue-cl 統一代码风格
使用到的插件
Vetur
- 提供
.vue的语法高亮支持,直接vscode 插件市场安装
- 提供
ESLint
- Prettier
安装CLI
在终端运行以下命令:
npm i -g @vue/cli
创建 vue 项目
在终端运行:
vue create vue2-template // vue2-template 项目名
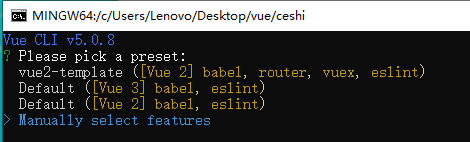
然后,系统提示选择默认预设或者手动,在此选择手动,然后回车

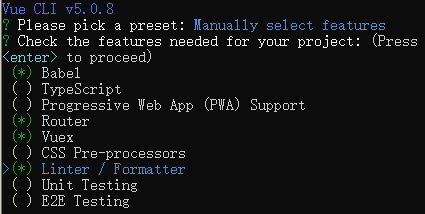
然后键盘箭头选择我们需要的功能,按空格选中,然后回车

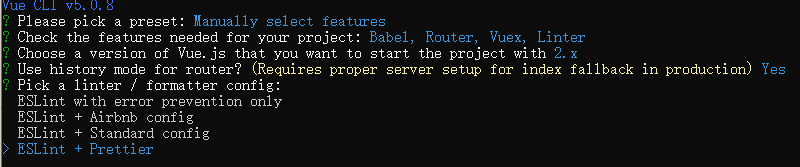
Linter/Formatter 就是代码风格。我们选择使用 ESLint + Prettier

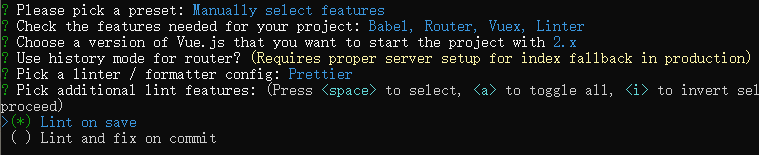
我们将在保存时添加 Lint 的附加功能

配置 ESLint
module.exports = {
root: true,
env: {
node: true,
},
extends: [
'plugin:vue/essential',
'eslint:recommended',
'plugin:prettier/recommended',
],
parserOptions: {
parser: '@babel/eslint-parser',
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
},
}
配置 Prettier
我们需要创建一个 Prettier 的配置文件,根据我们的个人风格或者团队偏好添加特殊配置,在根目录创建 .prettierrc.js
module.exports = {
singleQuote: true,
semi: false
}
// 这两项设置是将双引号转换为单引号,并且结尾不使用分号。
用户设置(vscode)
为了进一步的优化VS Code的开发体验,我们将用户设置添加一些配置。 首选项 >>> 设置 >>> 用户设置,进入 settings.json文件中。 首先关闭Vetur的linting功能,添加:
"vetur.validation.template": false
现在我们想告诉ESLint我们希望它验证哪些语言(vue,html和javascript)并设置autoFix为true每个语言:
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],
然后,设置 ESLint autoFixOnSave。
"eslint.autoFixOnSave": true,
并设置我们的编辑器本身formatOnSave。
"editor.formatOnSave": true,
至此,我们设置就基本完成了,当我们保存文件的时候,就可以自动格式化代码了。